昨天簡單介紹了HTML,今天就深度介紹一點。
我們把重點拉成2個部分,其中1個是head另1個是昨天有碰到的body,從head開始說好了
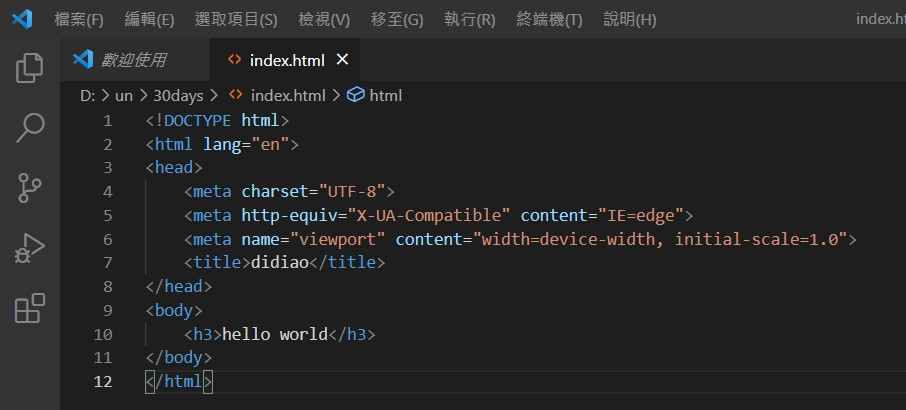
head標籤裡面是網頁上的靈魂,沒有了head就算有body會顯得很空,為什麼會樣說呢,是因為有些宣告都會在這邊做,舉例title標籤,我們可以在head標籤裡面把title標籤改掉,改成我們想要的,結果就會跟昨天的結果不一樣。
這邊我改成didiao,原始是Document
改好後就存檔,並且把index.html打開重新整理。(有關掉的話就不用重新整理)
有沒有看到! 標題名稱不一樣了,可能還不覺得跟靈魂有關,我們往後介紹就會覺得了
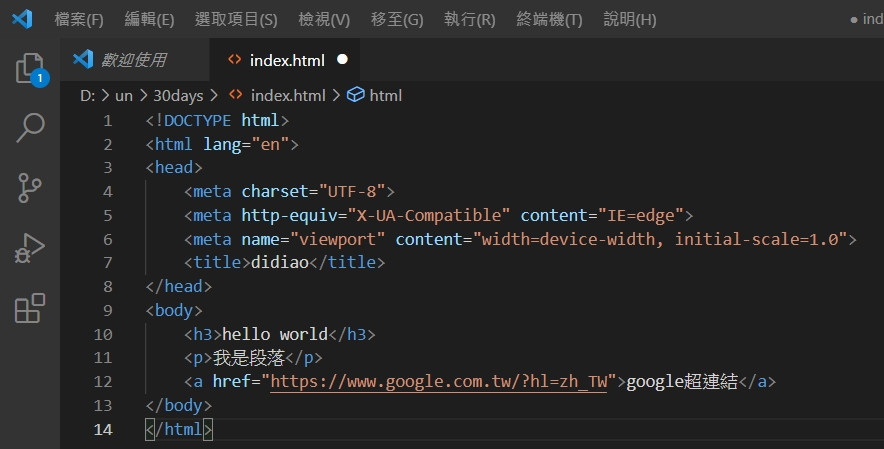
昨天有在body標籤上新增東西,body標籤就是網頁所看到的東西,body是空的那麼網頁也會是空的,當有給body東西時,body就會顯示出來在網頁上,我們繼續在body上新增東西,
新增好就存檔,之後一樣點你的index.html(沒有關掉就案重新整理)。
多了2行,一個點了沒反應,另一個點了會到google。
今天就先介紹到這,明天要來介紹CSS。
